Visual Interface Design
-
Besides the Behavioral Design project, we had our minor in the third year. The minor in Visual Interface Design consisted of multiple courses: Web Animation, Design 1, Design 2, Design 3, and Grid and Colour. The end results of some of these courses remain my favorites and are shown below.
-
Software






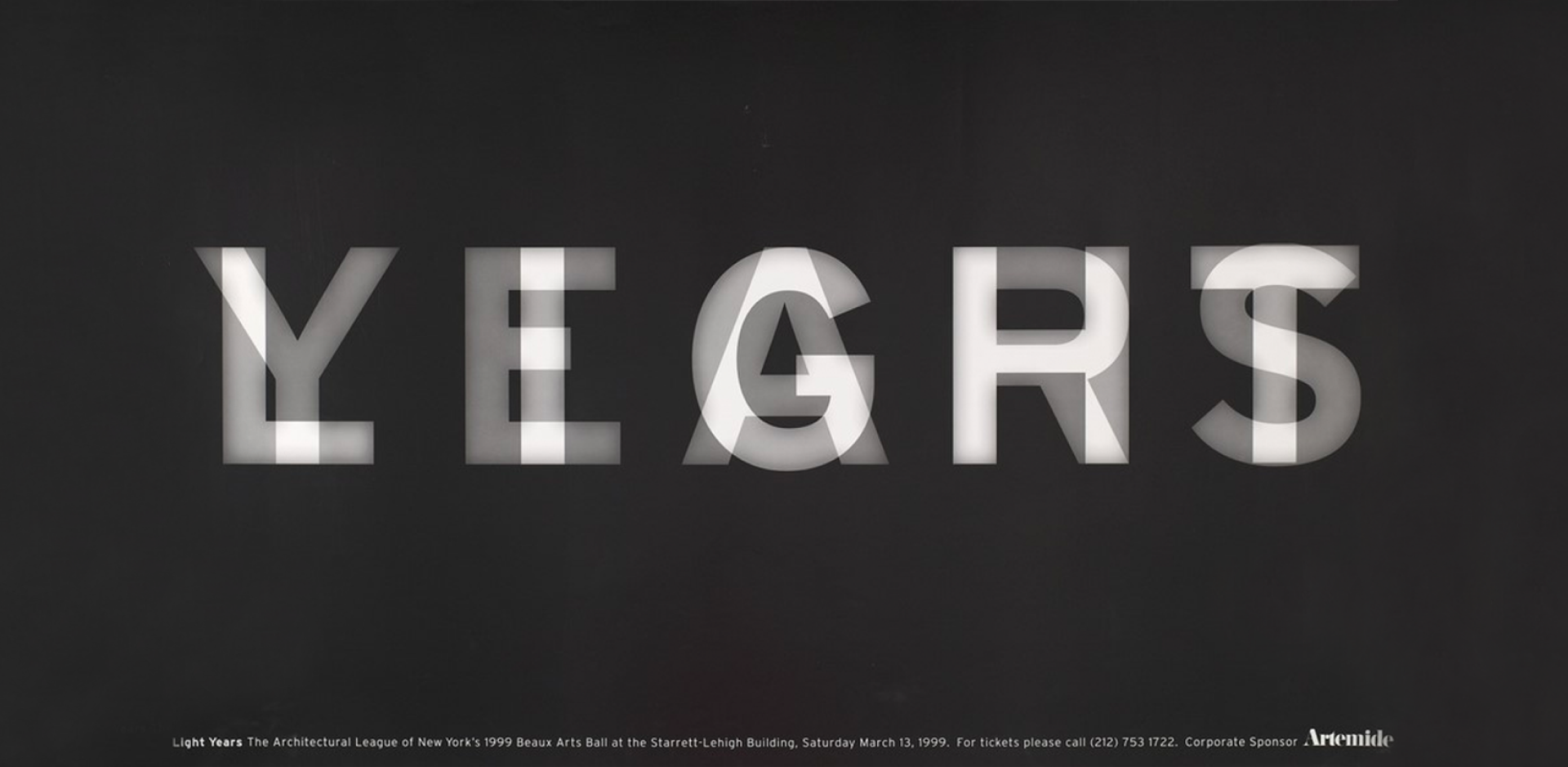
For the Web Animation course, the task was to create an interactive webpage from a static image. Using HTML, CSS, and JavaScript, I transformed an old invitation for a New York Light gala held by the Architectural League of New York in 1999.
Click the buttons and type the words Light and Years
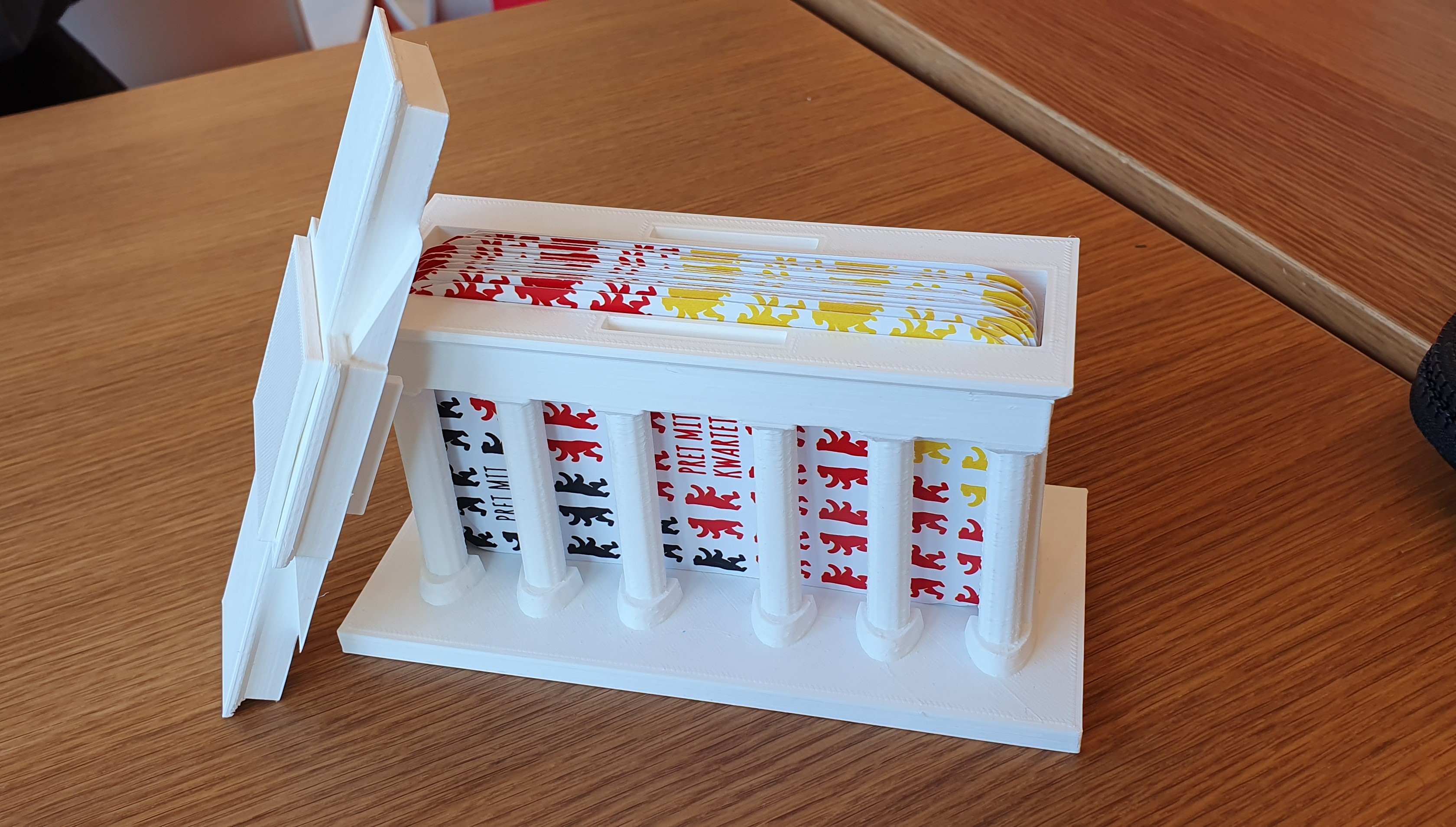
The course Design 1 was actually much more fun than I initially expected. For this course, we visited Berlin for a week. During this week, we had to look around and find different types of interfaces. At this point, we didn't know what we were supposed to do with all these images. After a week, it turned out we were making our own Quartets with the interfaces. The case of the cards is the Brandenburger Tor, which we printed using a 3D printer.
The deck of cards consists of 52 cards (and one explanation card). All the cards are categorized by color and interface. The names of the cards are made-up words that we thought were funny, providing a German-esque description of the interface.
The final courses of this program were Design 2 and 3, which were combined due to Covid. This project was more serious and a bit more personal. During these courses, we had to select a new article and create an interactive webpage based on that article.
I selected an article about 101Barz, a YouTube channel that provides a platform for upcoming or established artists to promote their songs or showcase their music. In 2014, BNNVARA, the rights owner, considered shutting down 101Barz. The article discusses reasons for its continuation and highlights how Angelo Diop, the presenter of 101Barz, has transformed the Dutch Hip-hop scene.
For a few years, I've been a big fan of Dutch Hip-hop music and have observed that many people hold certain biases towards this genre. Through this project, I aimed to showcase that Dutch Hip-hop is more diverse than most people think, emphasizing the importance of not being too quick to judge.