Meal prepping
-
In my last months at Move, my focus was primarily on the discovery phase of a new project. Alongside the senior designer, I took on responsibility for several crucial components, including best practices, wireframes, current app research, and MVP scoping. This project was particularly notable for me because it provided insights into how a senior designer approaches various challenges. I gained valuable knowledge and learned extensively from his expertise.
-
Software



The discovery phase was a period during which we aimed to demonstrate our knowledge and skills. The meal prepping company sought a redesign for their existing app, which was outdated and experienced operational challenges.
The discovery phase can be viewed as a stepping stone toward the actual project, demanding our best effort. We invested numerous hours in understanding the users, familiarizing ourselves with their current app, and visualizing the Minimal Lovable Product (MVP).
Once our research was complete, and we had an in-depth understanding, it was time for the enjoyable part – the creative process.
Prior to diving into the designs, we aimed to establish a clear vision of our direction. Using Figma, we created a block scheme outlining all the desired pages and the essential elements needed on each page.
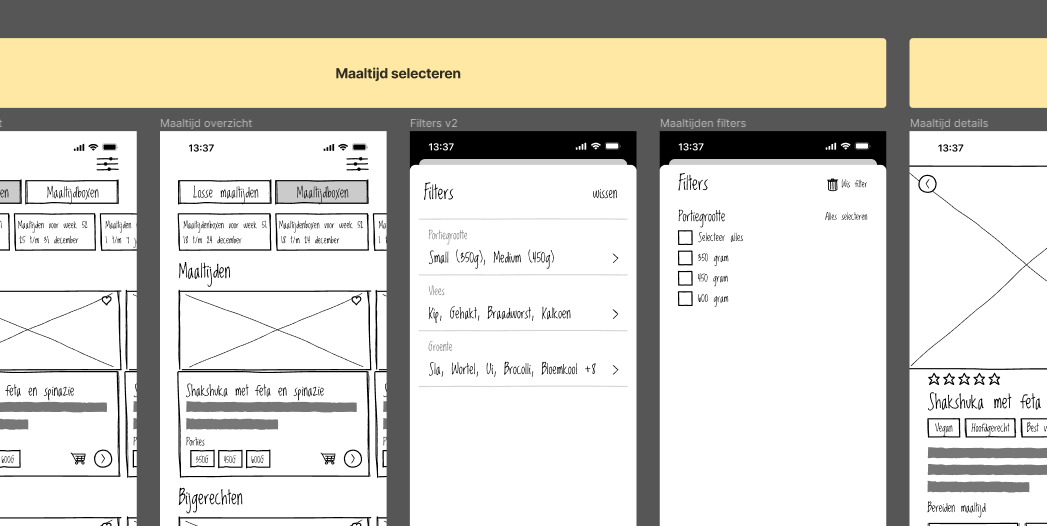
Once we completed visualizing this scheme, we transitioned to creating wireframes. This step was crucial to ensure that both parties shared a common understanding of how the flow between the pages should function.
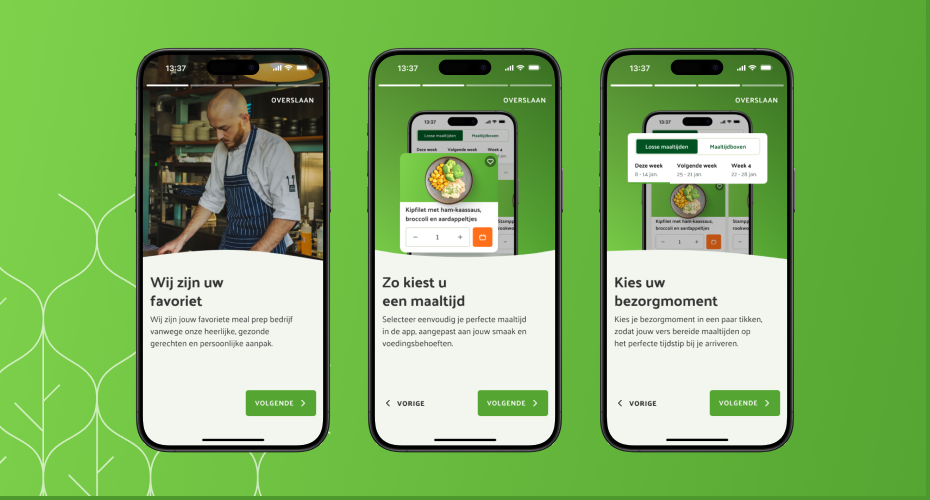
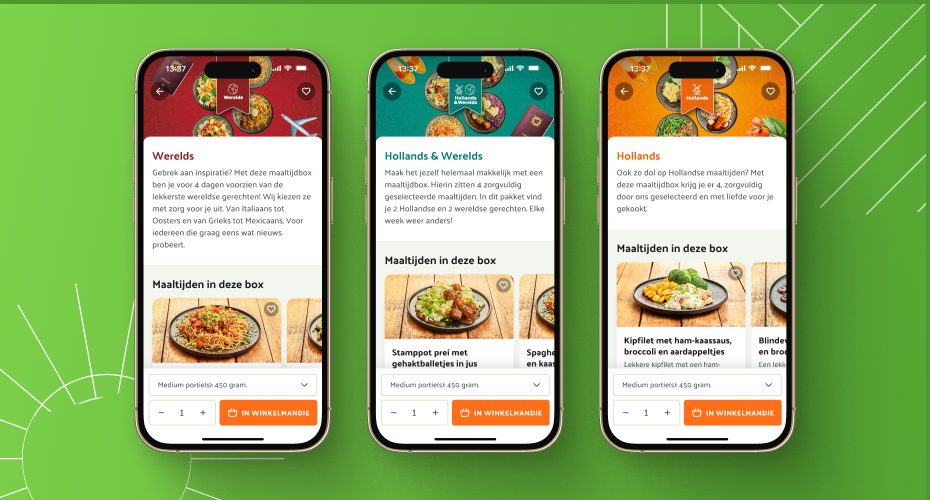
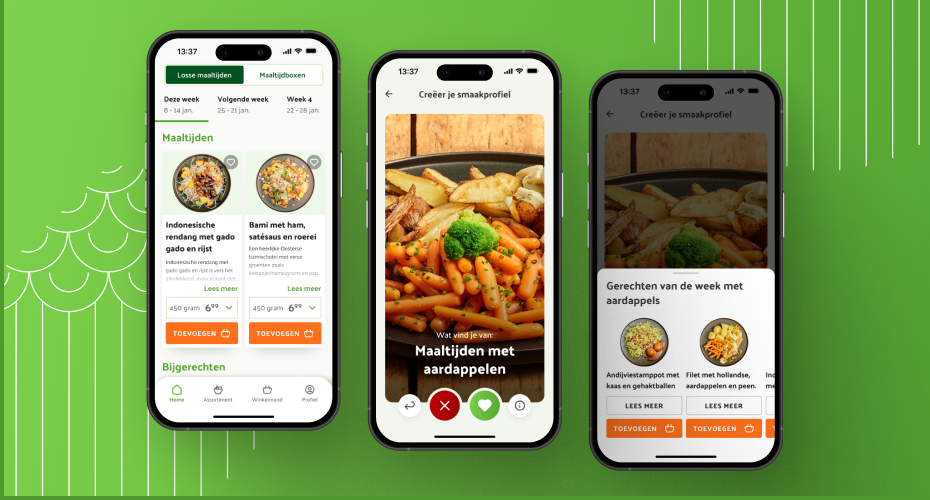
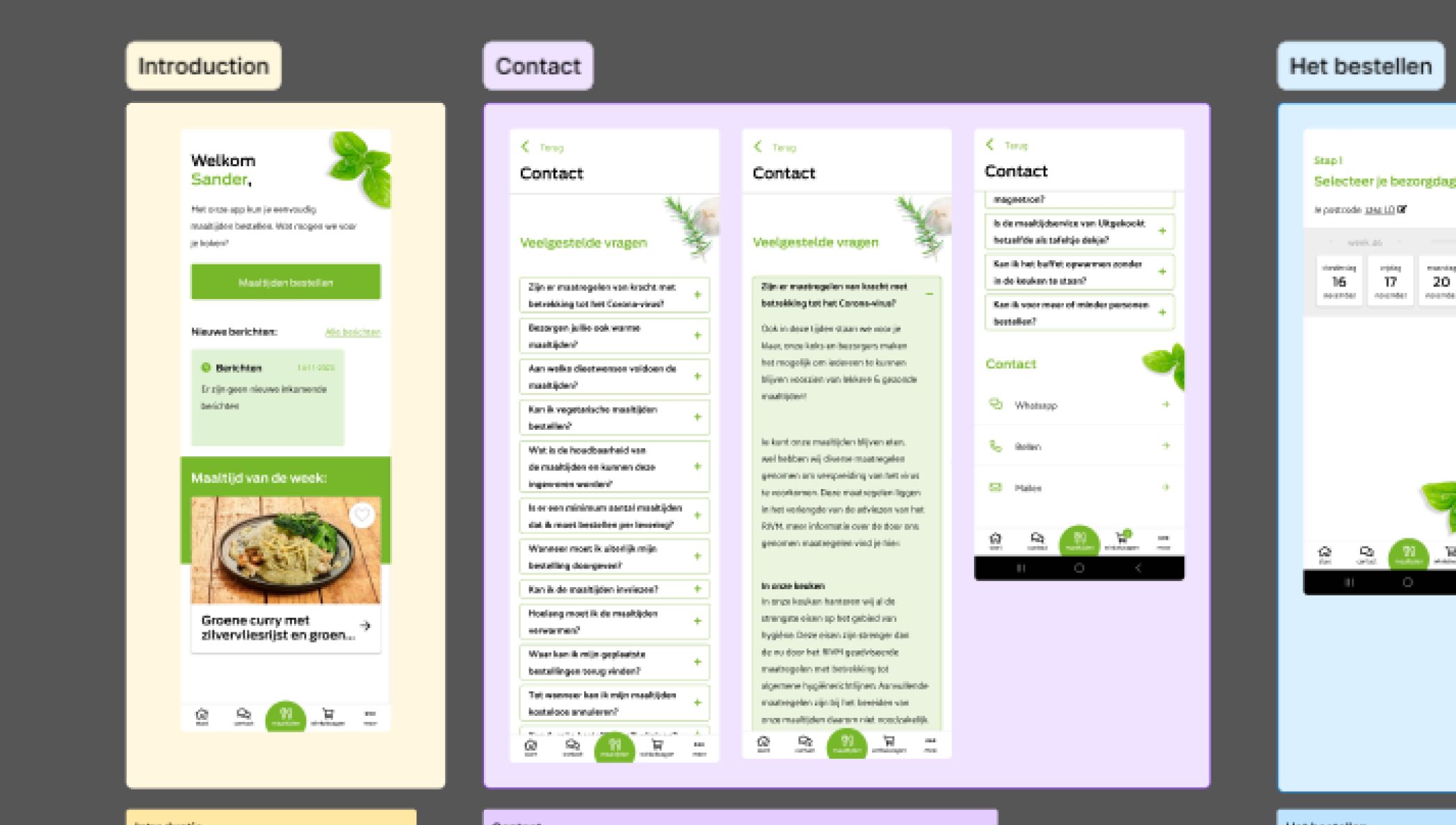
DIn this phase, we couldn't dedicate all our hours to the designs as the project's direction was still uncertain. We initiated with a design impression, focusing on the screens we deemed most crucial. This design impression served as a glimpse into how the app could evolve in the future
Spoiler alert: After much deliberation, they ultimately chose Move!